Everything is simple, but there is a nuance.
Pixels
The easiest way to set the size of something on a web page is to specify it in pixels:
font-size: 16px;You can also specify the size as a proportion of the width or height of the browser. For example, so that the font size is 1/10 of the window height. Unusual, but it may be interesting:
font-size: 10vh;Percentages and fonts
There are also percentages, but they are more complicated: you need to know the parent element's size so that the percentages have something to start from. For example, if we just write font-size: 50%; the browser will do this:
- It will look in the styles to see if there is an exact indication of the font sizes for this or the parent element somewhere.
- If there is — he will take 50 per cent of them.
- If not — it will take the standard font size for this element from its settings and will already count 50% of them.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Font sizes</title>
<style type="text/css">
/* add global parameters */
body {
font-family: "Prata";
font-size: 64px;
background-color: #E6AF2E;
/* center text */
display: flex;
justify-content: center;
align-content: center;
flex-wrap: wrap;
}
</style>
</head>
<body>
<p>Why llamas is so pretty?</p>
</body>
</html>
Now we will add a separate style for the paragraph and specify in it that the text size should be 50%:
p {
font-size: 50%;
}
But what happens if we remove the size in pixels from the body{} style and let the browser figure out the size itself:

Since we did not specify the exact dimensions, the browser took some of its default paragraph sizes and counted 50% of this standard size. It turned out to be small and unreadable.
Em — relative font size
If you are reluctant to count percentages, or you need the font to be exactly 2 times larger or 0.7 times smaller than the usual font, use em. This is the same as percentages: font-size: 100%; - this is like font-size: 1em;.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Font sizes</title>
<style type="text/css">
/* add global parameters */
body {
font-family: "Prata";
font-size: 12px;
background-color: #E6AF2E;
/* center text */
display: flex;
justify-content: center;
align-content: center;
flex-wrap: wrap;
}
</style>
</head>
<body>
<!-- parahraph with global font-size -->
<p>Why llamas is so pretty?</p>
<!-- this paragraph will have a font 2 times larger -->
<p style="font-size: 2em;">Because they use a "Nimbus-3000" hairbrush</p>
<!-- and this one is 0.7 times smaller than the main font-->
<p style="font-size: 0.7em;">Only now, 2 for the price of 2!</p>
</body>
</html>
Sizes in em are convenient to use for the layout of different hierarchical elements, where each nested level should be smaller than the previous one. In order not to count the sizes manually every time, you can use the same value in em — and the browser itself will reduce the font in proportion to the nesting.
em is calculated relative to the current font size and is recalculated when the parent font size changes. This can be used for adaptive layout.
In addition to em, there is also rem — it counts font sizes only relative to those specified in the
html{}style block. If this block does not exist or nothing is written in it, rem will calculate the font size from the standard value in the browser. The difference for me is that even when nested into each other, all values will be considered not relative to the previous block, but relative to the value inhtml{}.
Line spacing
In addition to the size of the letters themselves, the text has a line spacing parameter — this is the distance between the lower edges of the text on each line.
The standard value of the line spacing is normal. This means that the browser will ask the font what line spacing it prefers. You don't need to think about anything:
p {
font-size: 1em;
line-height: normal
}Interestingly, the entire line above is generally meaningless, because it tells the browser "the text of paragraphs should have a standard size and a standard line spacing". To which the browser will rightly say: "Yes, I would have made them standard anyway, don't teach me to live."
Sometimes we use non-standard fonts in which the browser does not know the standard line spacing. Or he knows it, but we are not satisfied with this interval. Then the interval can be set in all the same units: pixels, inches, percentages.
p {
line-height: 22px;
}p {
line-height: 1.3em;
}p {
line-height: 130%;
}How to adapt the text size to the screen size
Let's say the designer instructed us to make the headers on the page change size depending on the width of the screen. If the screen is wide, then the title should also be large. If the screen is narrow, let it be compact. We do it ourselves: an adaptive website
The most straightforward way to do this is to set the size in VW units. For example, 1vw is 1% of the screen width; 10vw is 10% of the screen width. If the screen is 1000 pixels wide, then 20vw is 200 pixels.
It sounds good, but it may look bad: smartphones are usually very narrow, and computer screens are very wide, and the difference in font size will be 5-6 times. And if, for example, the main text is of a fixed size, and the headers must change size, then on wide screens the headers will be smaller than the main text.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Font sizes</title>
<style type="text/css">
/* add global parameters */
body {
font-family: "Prata";
background-color: #E6AF2E;
/* center text */
display: flex;
justify-content: center;
align-content: center;
flex-wrap: wrap;
}
h2 {
/* h2 header will be of a fixed size */
font-size: 40px;
}
p {
/* and the size of the text will depend on the width of the screen */
font-size: 5vw;
}
</style>
</head>`
<body>
<div>
<!-- font size depends on the screen width -->
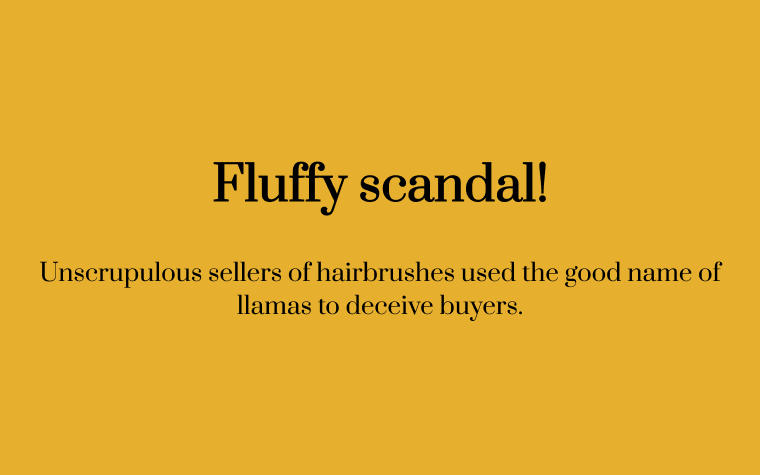
<h2>Fluffy scandal!</h2>
<!-- main text that does not depend on the screen size -->
<p>Unscrupulous sellers of hairbrushes used the good name of llamas to deceive buyers.</p>
</body>
</html>

The second option is to use media queries. I'll talk about them in detail in another article (perhaps), but for now briefly: this is when we can roll different styles on a document depending on how this document is displayed. You can say: "If the screen is wider than 500 pixels, use this font size; if it is wider than 1000 pixels, use this; and if it is not a web page, but a print version, use a different font and size altogether."
Then we can simply set the sizes of standard smartphone screens and prescribe the necessary text sizes for each, and everything will look perfect.
@media screen and (min-width: 601px) {
h2 {
font-size: 110px;
}
}@media screen and (max-width: 600px) {
h2 {
font-size: 48px;
}
}